Year 2013
Mashable.com called 2013 the Year of Responsive Web Design
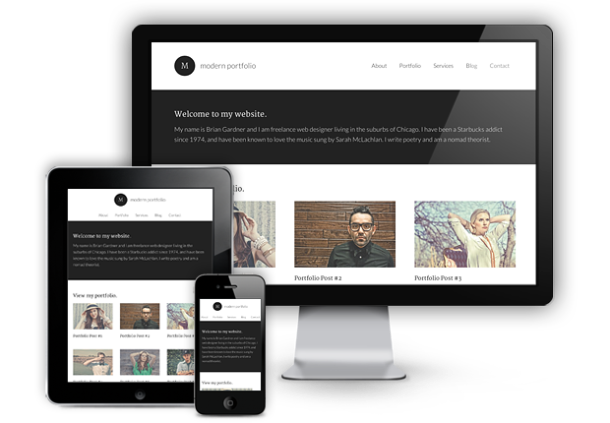
What is Responsive Web Design?
RWD, meaning “a website that responds to the device that accesses it and delivers the appropriate output for it uses responsive design. Rather than designing multiple sites for different-sized devices, this approach designs one site but specifies how it should appear on varied devices.” (definition source)
From my understanding, it is a webpage that will respond or resizing by itself depend on the devices that accessed by the users. The web interface design allow the content resizes to fit whenever the user shrink the browser or viewing with several different devices. For example, devices could be a giant screen personal computer monitor, a laptop, tablets in several sizes of screen or smartphone.
Why?
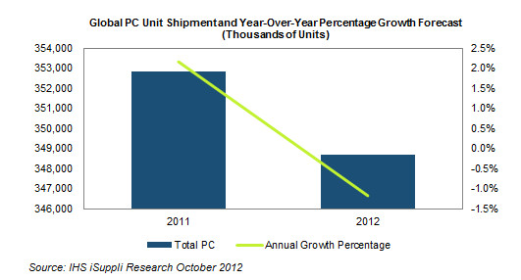
The usage of mobile like smartphones and tablets had increased dramatically in recent years, as you can see now that personal computer or laptop no longer the only device use for surfing websites. PC market had went through unusual during 2012, as the sales are projected to decline for the first time since 2001.
Picture by Slashgear.com
There are several screen resolutions available in the mobile market now that been used to visit the website by using Wi-Fi or Data package like 3G at anywhere and anytime. According to mashable, tablet sales are expected to exceed 100 milion this year, sales numbers may top notebooks next year. Smartphones, of course, majority of the society do own a smartphones counting from children to seniors. Thus, designers have build a website that the content looks equally perfect in different mobile devices with several screen resolutions. This is where building one website, and it works seamlessly across all devices with different screens.
“Now more than ever, we’re designing work meant to be viewed along a gradient of different experiences. Responsive web design offers us a way forward, finally allowing us to ‘design for the ebb and flow of things.” by Ethan Marcotte, the author of Responsive Web Design.
How?
In this era of technology, flash website that used to be popular in the market been gradually eliminated and Apple do not support flash. Flash website then replaced by the new web technique of HTML5, CSS3 and JavaScript where take the web design to another level where increase flexibility, loading speed and user experience in the presentation of the website content. These web standard of websites can automatically adapt and resize to the screen resolution been looking through. At the same time, saving the cost for building up and redesign for different versions of the same website to be view with different devices that available now in the market.
There are several articles and websites that i found are relevant to this topic :
- What is responsive web design
- How its different from mobile website?
- Presentation by John Polacek (i found this website are quite interesting)
- Reasons to build responsive website
- Could mobile responsive website design hurt your search engine optimization?(SEO) (i personally likes this article much, explained both sides of pro & con)
- Helpful tools for responsive web design
- Examples for responsive web design
- Guidelines and tutorials
- Beginner’s guide
- About HTML 5 & CSS3